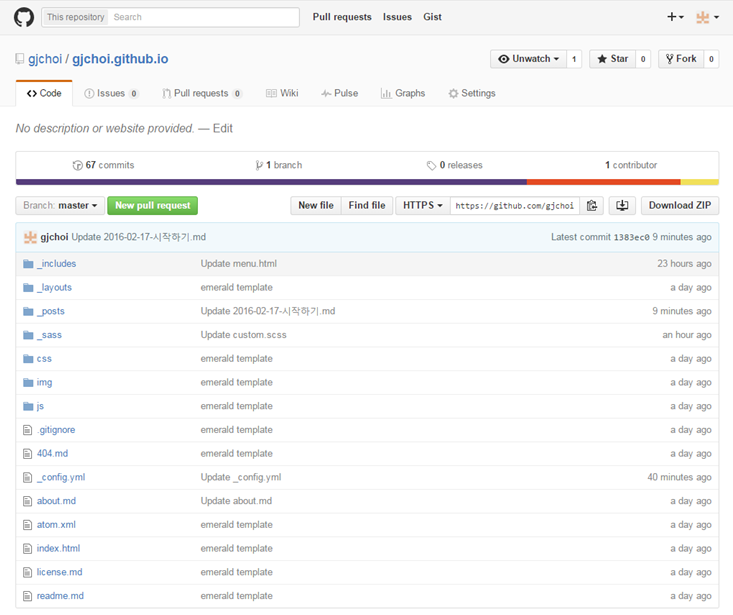
Github Repository 생성
jekyll기능을 사용위해 repository이름은 {계정이름}.github.io로 생성한다.(계정repository 생성) 그래야 Context path없이 저 이름 규칙대로 url을 사용 할 수 있다.
(만약 저거 외에 다른 이름을 주면 project url이라고해서 http://{계정이름}.github.io/{repsitory이름} 으로 사용할 수 있지만 github에 내장된 page서비스인 jekyll 기능을 사용에 제약이있다)
Github repository

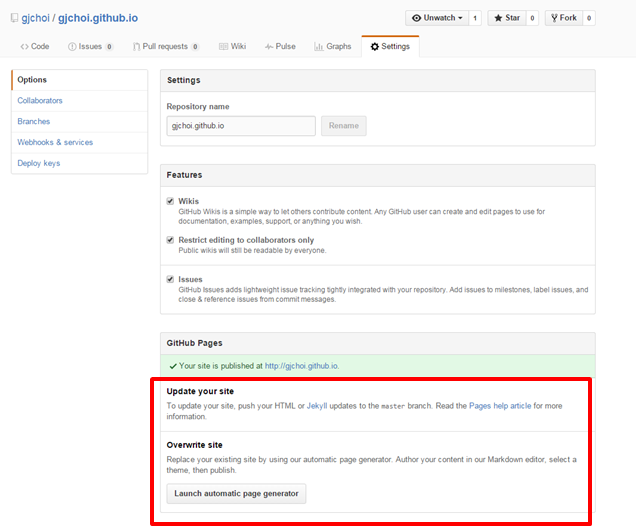
Github page 설정하기
이때 github에서 제공해주는 jekyll이라는 static 웹페이지 서비스를 이용하여 손쉽게 미리만들어진 템플릿을 사용하면 .md파일만 작성해서 github에 commit하는 것만으로 블로그 글을 올릴 수 있다.
계정 repository에 setting 메뉴에 들어가보면 automatic page generator와 html or jekyll 사용을 고를 수 있는 메뉴가 나오는데 자동생성하면 github markdown을 사용하여 내용물을 만들고 템플릿도 바로 선택해서 사용 가능하여 편리하지만 메인페이지에 국한되고 블로그처럼 기능을 이용하기에는 제약이 따르므로 jekyll기능을 사용하기로하자.
Github page setting 메뉴

Jekyll 이란?
Jekyll은 ruby기반으로 만들어진 손쉽게 blog스타일의 정적 site를 생성해주는 도구로서
사용자들은 markerdown이나 text기반의 내용만 만들어 업로드하는 정도로 블로그를 운영 할 수 있도록 해준다.
jsp같은 데이터 동적처리를 위해서 Liquid Rederer를 사용한다.
특히 GitHub Page에 engine으로 사용되어 github website로서 서비스 할 수 있게 해준다. 바로 이 기능을 사용하여 블로그를 구성할 것이다!
※ 참고로 jekyll은 스펠링이 이상하지만 우리가 잘아는 지킬앤 하이드에 지킬이다
Jekyll 사이트에서는 아래와 같이 소개하고 있다.
Jekyll is a simple, blog-aware, static site generator. It takes a template directory containing raw text files in various formats, runs it through a converter (like Markdown) and our Liquid renderer, and spits out a complete, ready-to-publish static website suitable for serving with your favorite web server. Jekyll also happens to be the engine behind GitHub Pages, which means you can use Jekyll to host your project’s page, blog, or website from GitHub’s servers for free.
Jekyll 사용하기
Jekyll theme 마켓 사용하여 배포해보기
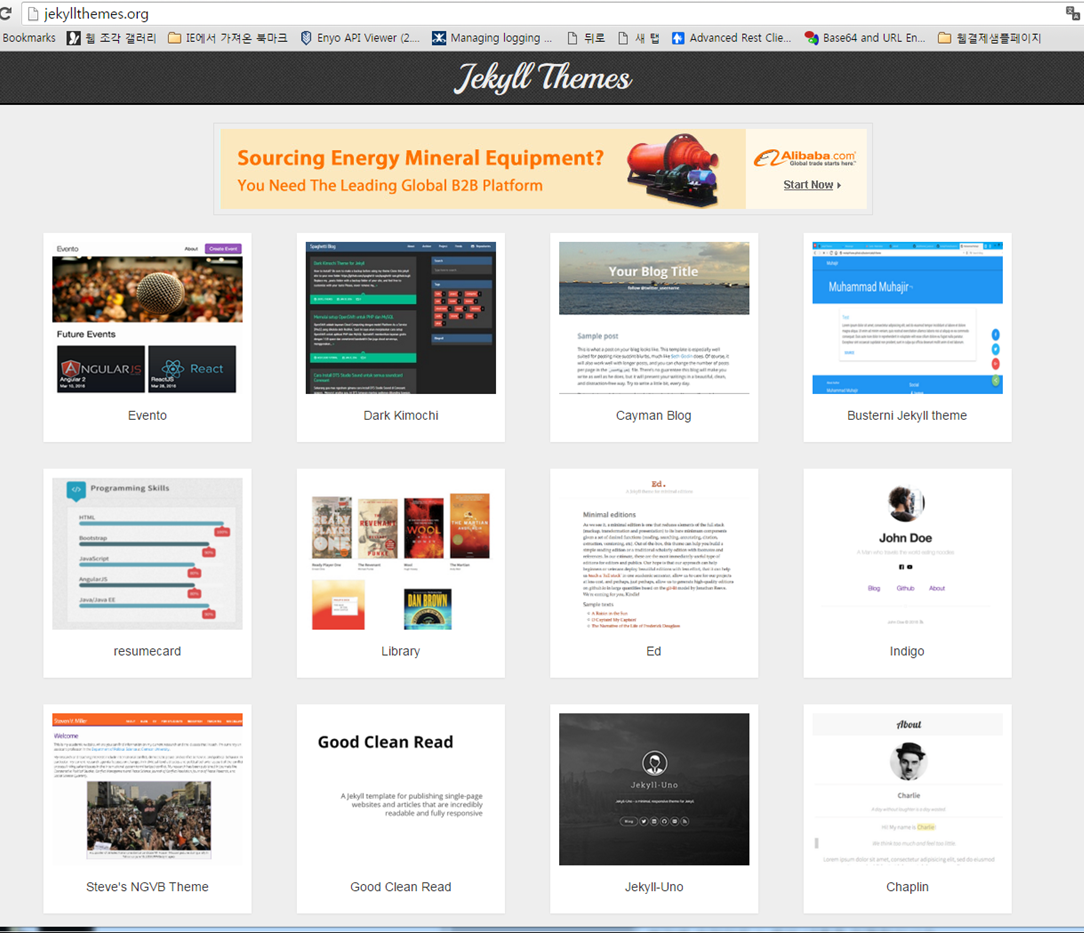
Jekyll themes

사실 Jekyll theme를 모아놓은 마켓플레이스가 존재한다. 이 싸이트에 들어가서 맘에드는 theme 눈으로 보고 골라 사용할 수 있어서 너무 유용하다!
Jekyll theme 사이트
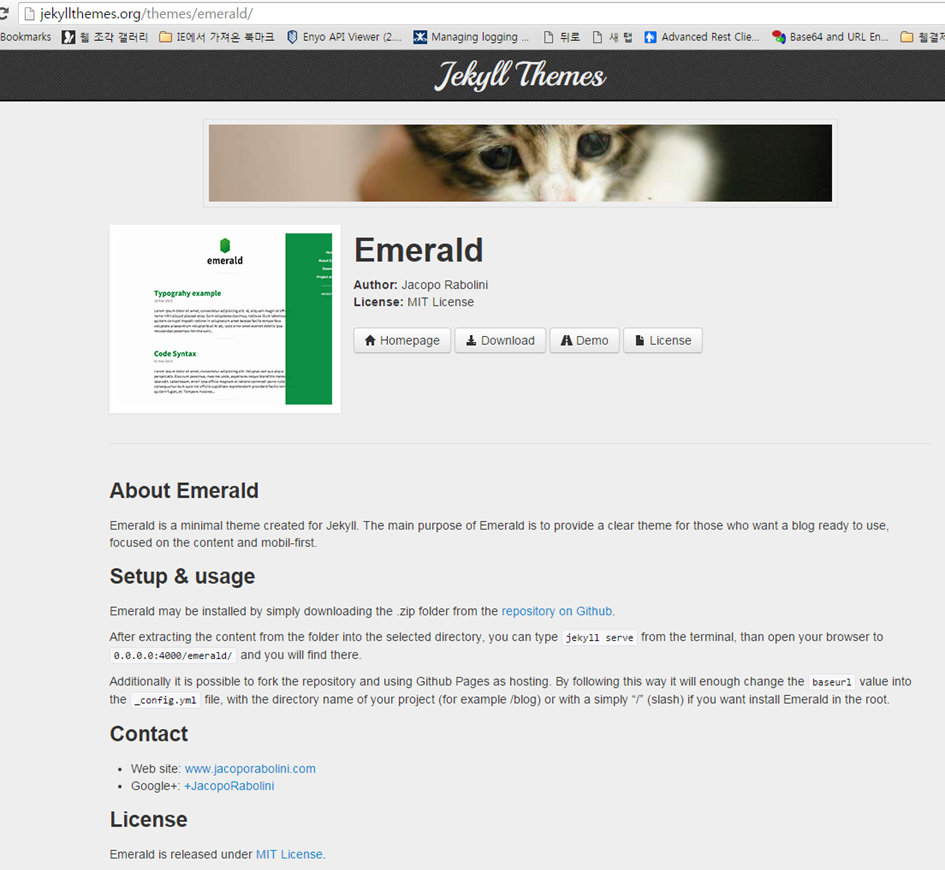
Jekyll theme 선택

그 중에 마음에 드는 theme를 선택했다면 Homepage버튼을 선택해서 fork를 하는 방법과 Download를 눌러 나온 데이터를 github에 commit하는 방법 두가지가 있는데 필자는 그중에 2번째 방법으로 선택했다. 구체적으로 설명하면 다음과 같다.
-
앞서 생성한 본인의 github의 repository 아까 얘기했던 {계정이름}.github.io의 repository 주소로 git clone해온다.
-
Jekyll구조의 theme를 다운받아서 git clone한 디렉토리에 압축해제한다.
-
해당 디렉토리내의 모든 파일을 git add하고 commit하고 push한다.
(혹시 git사용법이 익숙하지 않은 사람이라면 fork해서 복사해오는 방법을 추천한다. 필자는..뭔가 남에꺼를 훔쳐오는 것 같아서 download해서 새로 올리는 방식을 선택했다.) -
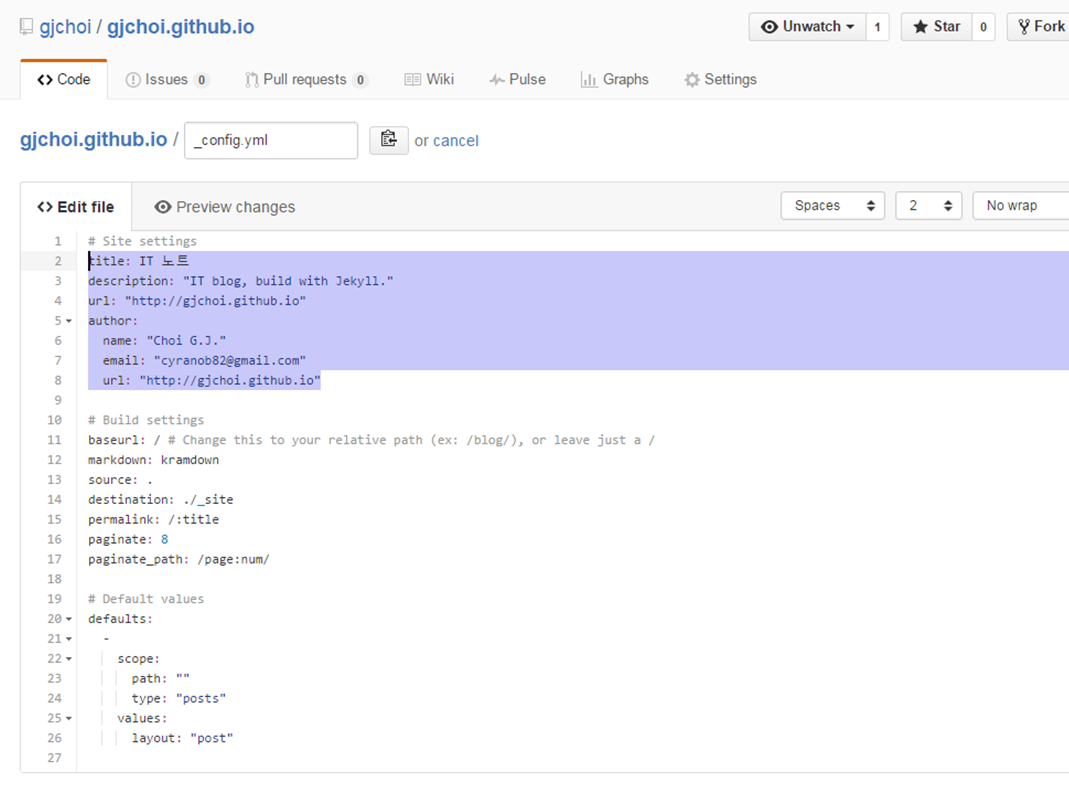
Github에 올린 후에(기왕이면 올리기전이 좋음) jekyll의 주요 설정파일인 _config.yml이라는 파일이 존재한다. theme 템플릿을 사용한 것이므로 나만의 blog를 만들기 위해서는 해당파일에 내용물을 내 정보로 바꿔줘야 한다. 주로 블로그 title, 이름, email, sns 주소, 블로그 main site path 등일 것이다.
Jekyll _config.yml

이정도만 해주면 싸이트에 생성은 어느정도 완성된 것이다. 최초 배포이므로 시간이 좀 소요되는데 배포가 완료되었다면 http://{계정이름}.github.io로 접근하면 아까 선택했던 theme로 블로그가 완성된 모습을 볼 수 있다.
!주의 : 만약 시간이 30분도 넘게 흘렀는데 아무런 반응이없다면 github가입시 사용한 email에 가서 메일이 와있는지 확인해봐야 한다. 왜냐하면 github page의 jekyll이 배포에 실패하였거나 warning사항이 있을때 메일로 메시지를 보내주기 때문이다.
필자의 경험상 메일이오는 경우는 크게 2가지다.
Warnning
- _config.yml에 markdown의 종류를 설정하는 곳이있는데 그곳이
'kramdown'이 아닌 경우 발생 현재 github에서는 markdown을'kramdown'만 지원하는데 예전에 만들어진 theme에는'redcarpet'같은 걸로 설정되어있는 경우가 있다. 기능상 문제는없지만 warnning 메일이 계속온다는 불편함이있다..
Build fail
- jekyll은 markdown파일이나 html파일내에 liquid 문법오류가 때문에 주로 발생한다. 구체적인 메시지가 제공되진 않아서 알아서 잘 추적해야한다…..
Jekyll 디렉토리 구조
Jakyll 디렉토리 구조를 보면 보통 아래와 같은 디렉토리들을 가지고 있다.
- _includes
-
footer, header 등 html flagment들
- _layout
-
page생성시 페이지 앞부분에 선언하여 선택하는 layout (jsp의 tile같은 느낌)
- _posts
-
markdown(.md) 등 블로그 글들이 저장되는 디렉토리
- _sass
-
css모음 (scss)
Jekyll 페이지 만들어보기
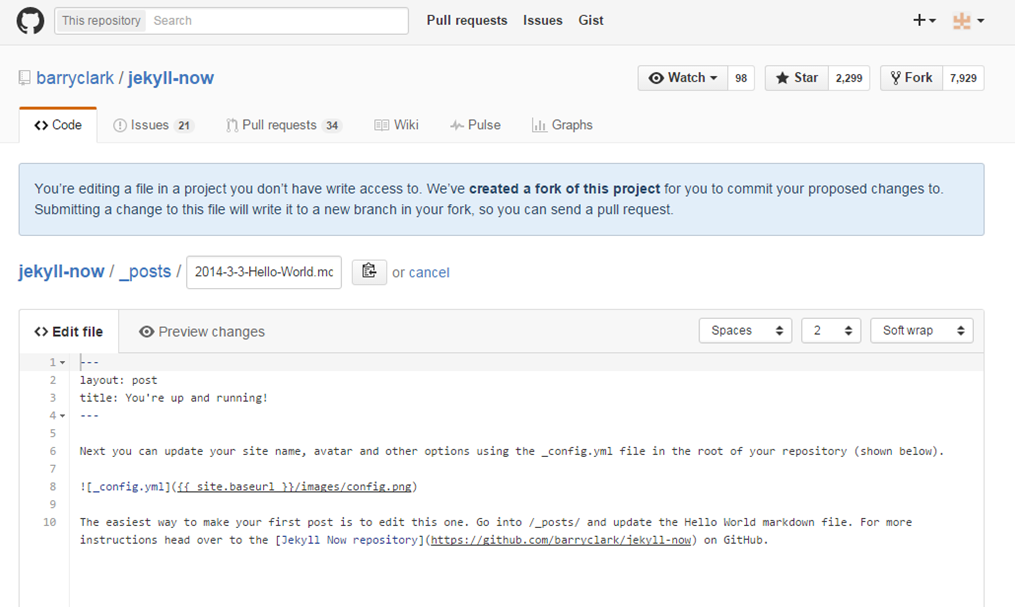
Jekyll페이지는 _posts에 .md파일을 만들어 넣는 것만으로 페이지만들기는 끝이다.
대신 jekyll의 markdown은 'kramdown'을 사용하므로 'kramdown' 문법에 맞추어 작성해야 한다.
.md파일 샘플사진

---
layout: post
title: You're up and running!
---
윗부분에 나와있는 layout은 디렉토리에 있던 것중 1가지로 선택해야 함 (없으면 default) title은 layout내에 변수 매핑되어 사용된다.
page를 변경하고 이상이없다면 수초내에 바로 배포/반영된다. 바로 반영되지 않는 경우도 있으니 조금만 더 기다려보고 안되면 메시지가 왔는지 메일을 뒤져보자.
Comments